10 Creative Popup Contact Form Examples For Web Developers

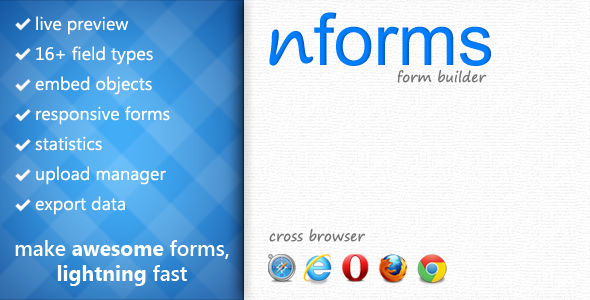
Want an Even Better Form Builder?
Multi-column form layout (new feature)
Ajax-based form submission and validation.Use forms in a HTML popup form
Form Submission Statistics
View All Form Submissions.You can access all the form submissions from the admin page.For each form you can specify recipients who will receive the form submissions in their inbox. You might have to remove and add some form elements again to make use of the inherent changes made to elements’ CSS and characteristics.Bug fix for ‘Add Form’ button popup not displaying on some installations
Several minor changes to make the web form builder more user friendly
Improved the HTML popup form positioning for long forms
Fixed the mailchimp popup form wordpress bug
Stacking of a columnar form (in mobile devices)
Multi-column form layout
Track number of form views, and submissions
Redirect the user on form submission
Ability to duplicate a form
ShortCode form placement bug fix
Option to customize form submission message(s)
Option to customize form field error messages
Fixed the annoying popup box
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

AJAX-powered form interface.Form validation
Auto-save form data for the end-user
Form analytics in WordPress
Different ways to show forms (popup, slide up, fly in, widget)
Drag and drop, GUI form builder
Compressed form data
Dedicated form page
2 makes some important changes to the form styles. If the styles are off at some places, go to the form builder, remove, and re-add those fields (specially multi-choice, and checkbox fields).

Contact, Feedback, Questionnaire and Registration Forms Pack
The pack contains 6 CSS3 / HTML5 Forms with 22 different setup’s (popup and static):
Contact, Feedback and Questionnaire form in animated tabs
Contact form Basic
Contact form Simple
Feedback form Basic
Feedback form Simple
Questionnaire form Basic
Bonus: Questionnaire form Extended in animated tabs
Login, Register & Reset form in animated tabs
Account Reset form
Contact us for troubleshooting – we’ll help in no time.- Added new feature: Ability to close the jQuery modal slideshow by clicking on the overlay
- Added new forms: Contact, Feedback and Questionnaire form
- Added Login & Registration form in tabs with Popup mode

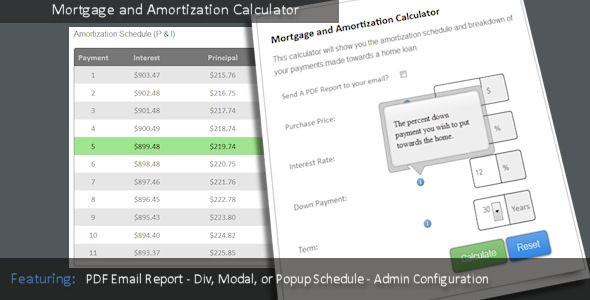
Mortgage calculator to add life to your site! Includes configurable options to display results in div, modal, or popup. Uses ajax for jQuery contact form submit and reset.Choice of results displayed in a div, modal, or a popup window.Choice to recieve a bcc copy so you can contact the user and generate leads.

This is the wordpress version of my PHP script – DooMail Chimp Modal Subscribe form. The shortcode will display a button, when clicked will activate the Mail Chimp Modal signup form for your visitors to subscribe to your newsletter list.Add modal popup form with shortcode
Customise colour of wordpress contact form through the options page
Add border to mailchimp modal form via options page
Contact Me

Ajax Double-Opt-In Form without Database. This powerful responsive ajax contact form is quickly ready for use and easy to install. You can use the form as a pop-up or easily integrated into any squeeze page or web site. If you have installed the form, they can easily be integrated into their website.Now fills a visitor the form but their information will not be sent immediately to them.The visitors must now enter the code into the form.

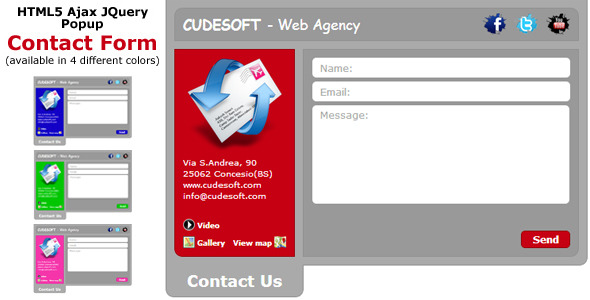
With this script you can insert a beautiful popup contact form in your website.- Show your address and contact info.You can open Contact Form also with a simple link.

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.jQuery UI DatepickerAttaches a JavaScript popup image to your input fields or shows an inline calendar for selecting individual dates or date ranges.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Lifetime SupportTo get support please send me an email through the contact form jQuery wordpress on my profile page.jQuery Form Plugin by The jQuery Foundation

With The Most Powerful WordPress Form Builder Plugin
Create Unlimited Contact Forms, Online Surveys, Booking Forms Or Event Registrations In WordPress
Create Your Perfect Form Style
Unlimited Color Palette : each form element can have its own color properties (background, border, font)
Preview And Edit Your Form Directly In contact form generator
What You See In The contact form builder HTML Is Exactly What You Will Get In Your WordPress page
Build Your Form In Less Than 60 Seconds: take full control of your forms with our effortless drag and drop form builder
Real Time WordPress Form Builder
Your Form Design Will Match Your WordPress Theme instantly
Export Your Form Entries Easily into a CSV file or a text file
Bulletproof Forms : each form includes validation procedures that prevent invalid data and prevent malicious code from being sent to you
Form Cloning For Faster Edition
Easy Edit : each form you create comes with its own configuration and settings
Duplicate any form in one click to save you the trouble of recreating the same form multiple times
Create Any Type Of Form
Form Generator for WordPress can handle every type form you could possibly need :
Contact forms
WordPress Widget Available: insert your form anywhere in your WordPress theme
Popup Mode Available : open your form in a popup
PHP Code Snippets Available : insert your form anywhere in your WordPress template files
All Standard Form Inputs Available :
6 Advanced Form Fields Available
Yes, coding for WordPress is difficult, this is why we wanted this form builder online to be as easy-to-use as possible so that you can focus on your website content instead of PHP and CSS coding.No CSS Headaches: use our powerful color palettes and font selector to give any style you want in your form
No PHP Coding Required : each form is created with its own php validation files,you won’t need to code anything to have it working properly
High Quality Code Guaranteed : Form Generator delivers clean HTML coded forms fully compliant with W3C standards
Gorgeous Form Builder
All The Messages Below Are Real Buyer Testimonials About free contact form generator wordpress For Wordpress
Form Generator is 100% Compatible With:

Multi-column form layout (new feature)
Ajax-based form submission and validation.Use forms in a JavaScript popup image
Form Submission Statistics
View All Form Submissions.You can access all the form submissions from the admin page.For each form you can specify recipients who will receive the form submissions in their inbox. You might have to remove and add some form elements again to make use of the inherent changes made to elements’ CSS and characteristics.
